tlp::Observable Class Reference
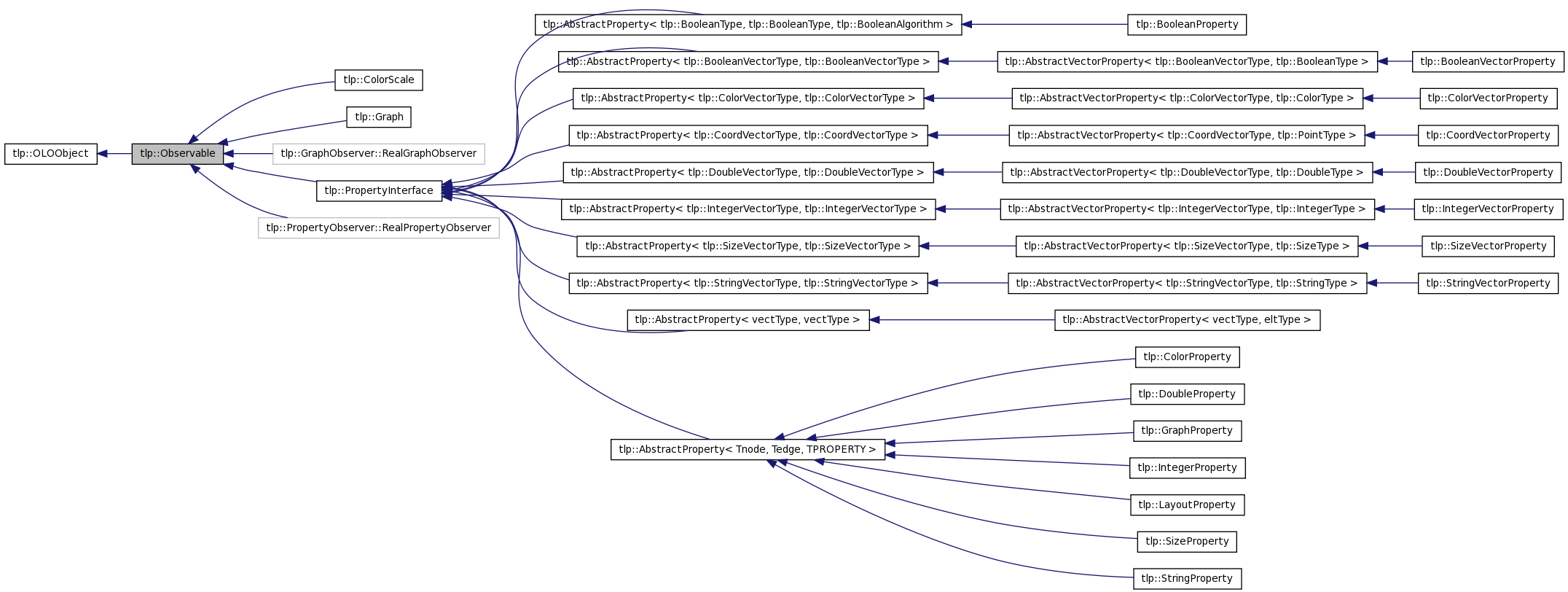
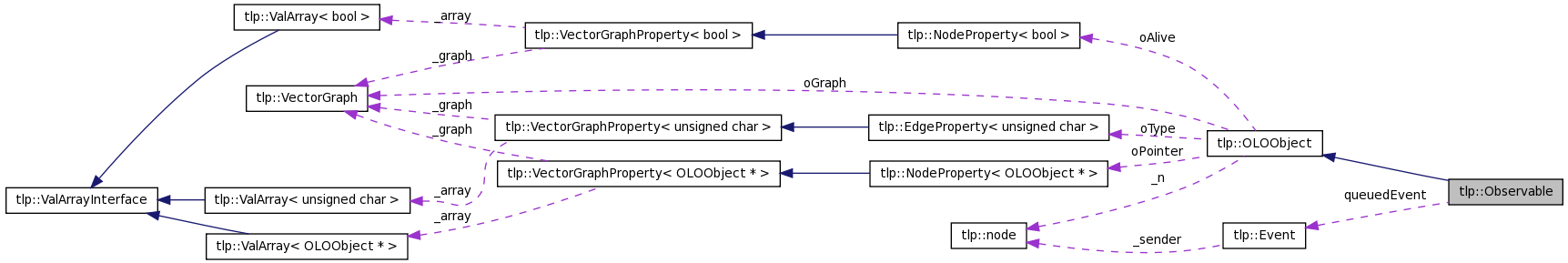
[Observable]
Observable is the base class for the implementation of observable Object by Listener or Observer objects.
More...
#include <Observable.h>
List of all members.
Public Member Functions
Static Public Member Functions
Protected Member Functions
Detailed Description
Observable is the base class for the implementation of observable Object by Listener or Observer objects.
Observable the base class of all objects that need to be Observed or listened. To notify its Onlooker an Observable have to call the notify function whenever it wants. The event will be send directly to all Listener and Observer (if not holded) The Event send by the Observable is a const reference, thus the observer is responsible of the creation and destruction of Event. Usually the Event is created on the stack in the block of code that call the notify function, thus there is no need to take care of it.
Observable provides a mechanism (hold/unhold) to delay the sending of events to Observer, the mechanism is global. Calling the hold function will stop the transmission of Event::MODIFICATION to all the Observer, there is no way to delay the sending of events only for one Observable. Nested call to hold/unhold are permitted.
The Event::DELETE event cannot be created by user, it is automatically send to all Observer/Listener at the destruction of an Observable. However, using the ObservableDeleted function it is possible to send the Event from the destructor of a specific Observable implementation. The update function of observer/Listener can the be called before the destruction of your internal objects. It enables the Observer/Listener, to to access to the internal data of your Observable before it disappear.
- See also:
- Listener
-
Observer
-
Event
Constructor & Destructor Documentation
| tlp::Observable::Observable |
( |
|
) |
|
| _DEPRECATED tlp::Observable::Observable |
( |
bool |
|
) |
[inline] |
| virtual tlp::Observable::~Observable |
( |
|
) |
[virtual] |
Member Function Documentation
| void tlp::Observable::addListener |
( |
Observable *const |
obs |
) |
const |
use for old observer tulip compatibility
| void tlp::Observable::addObserver |
( |
Observable *const |
obs |
) |
const |
use for old observer tulip compatibility
add an Observer/Listener to the observable
The added Onlookers will received the next Event sent by the Observable. In case of nested unholding (almost never), calling that function inside hold/unhold block can make the Observer receive an event that has been sent before it was Observing the object.
| unsigned int tlp::Observable::countListeners |
( |
|
) |
const |
Return the number of Listeners
| unsigned int tlp::Observable::countObservers |
( |
|
) |
const |
Return the number of Observers
| unsigned int tlp::Observable::countOnLookers |
( |
|
) |
const |
Return the number of OnLooker (ie : Listeners + Observers)
| bool tlp::Observable::hasOnlookers |
( |
|
) |
const |
remove all Observer/Listener of the observable
In case of nested unholding (almost never), Calling that function inside a hold/unhold block could make the Observers not receive an event that was sent when they were connected.
- Warning:
- removing OnLooker that has been created outside of your code can create serious problem in your application. Objects that are listening/observing could need to receive the events to work properly. Enable to know if there is at least one Observer/Listener connected. it enables to prevent creation and sending of Event for nothing. Usually a notify code block in an Observable should look like that:
if (hasOnlookers()) {
notify(MyEvent(*this, param1, param2, ...));
}
°
| static void tlp::Observable::holdObservers |
( |
|
) |
[static] |
start delay of events to all Observer
After a call to holdObservers, no more events are sent to Observer(execpt DELETE events), events are still transmit to listeners. It is possible to call several time the holdObservers function, in that case the observers are holded until all holdObservers calls are closed by unholdOBservers calls.
- See also:
- unholdObservers
-
Observer
| void _DEPRECATED tlp::Observable::notifyDestroy |
( |
|
) |
|
| void _DEPRECATED tlp::Observable::notifyObservers |
( |
|
) |
|
use for old observer tulip compatibility
| void tlp::Observable::observableDeleted |
( |
|
) |
[protected] |
Enable to send Event::DELETE before the deletion of subclass internal objects.
The Observable mecahnism automatically send DELETE event to Listener/Observer when an Obseravble is deleted. However when that Event is send the subclass of Observable are already deleted, thus it is no more possible to access to their members. In case you want to allow to access to your Observable member variables/functions when Listner/Observer receive a DELETE events, you should call that function in your destructor.
- Warning:
- That function must be called only one time in the destructor of your object, in case of several inheritance be carefull not to call it in all the destructors implied in in the inheritance tree.
| virtual void _DEPRECATED tlp::Observable::observableDestroyed |
( |
Observable * |
|
) |
[virtual] |
| static unsigned int tlp::Observable::observersHoldCounter |
( |
|
) |
[inline, static] |
| void tlp::Observable::removeListener |
( |
Observable *const |
obs |
) |
const |
| void tlp::Observable::removeObserver |
( |
Observable *const |
obs |
) |
const |
use for old observer tulip compatibility
remove an Observer/Listener of the observable
In case of nested unholding (almost never), Calling that function inside a hold/unhold block could make the Observer not receive an event that was sent when it was connected.
- Warning:
- removing OnLooker that has been created outside of your code can create serious problem in your application. Objects that are listening/observing could need to receive the events to work properly.
| void tlp::Observable::sendEvent |
( |
const Event & |
|
) |
[protected] |
Enable to send an event to all Observer/Listener.
According to the type of the event that function has got different behaviour. event::DELETE : are sent directly to all Observers/Listeners, it is not possible to delay their processing.
event::MODIFICATION : sent to all Observer/Listener, it is possible to delay their processing (only for Observer)
event::INFORMATION : sent only to Listener, it is not possible to delay their processing.
event::INVALID : never sent use internally.
- Note:
- In any cases, Event are first sent to Listener and then to Observer
To prevent building of too many objects(Event) a notify code block in an Observable should look like that:
if (hasOnlookers()) {
notify(MyEvent(*this, param1, param2, ...));
}
°
| virtual void tlp::Observable::treatEvent |
( |
const Event & |
|
) |
[virtual] |
| virtual void tlp::Observable::treatEvents |
( |
const std::vector< Event > & |
events |
) |
[virtual] |
that function should be virtual pure the current implementation is only here to insure compatibility with tulip 3.x x<6.
| static void _DEPRECATED tlp::Observable::unholdObservers |
( |
bool |
|
) |
[inline, static] |
| static void tlp::Observable::unholdObservers |
( |
|
) |
[static] |
Send queued event to all Observer.
If the stack of Observable lock is empty (ie. number of calls to unhold equal to the number of calls to hold), send all queued events to observers.
- Warning:
- Calling that function when the hold stack is empty raises an OLOException.
- See also:
- holdObservers
-
Observer
| virtual void _DEPRECATED tlp::Observable::update |
( |
std::set< Observable * >::iterator |
, |
|
|
std::set< Observable * >::iterator |
| |
|
) |
| | [virtual] |